One of the major concepts in React is the management of state and props, which are used to control the behavior and render the UI of a component. React provides both controlled and uncontrolled components, and this article will explore the differences between them and guide you about when to use each component type.
React provides several best practices and patterns that can be leveraged to improve the quality and maintainability of a React application. One such pattern is the controlled component and uncontrolled component pattern.. This article will explore the differences between controlled and uncontrolled components so you know when to apply each pattern.
Controlled Components
In React, a controlled component is a component that has its state and behavior controlled by React. It takes its current value through props and changes its state through event handlers like onClick, onChange, etc.
An event handler responds to a specific event, such as a button click or a form submission. The event handler can update the state of the component, which will then trigger a re-render of the component. This means that the component will only change its behavior and render the UI based on the values of the props and state passed to it.
With controlled components, you can do instant fill validation. As the user is typing, you can quickly validate that the user is typing correctly. You can also do things like disable a button till all fields are validated. The controlled components pattern is the recommended way the React team advises you to handle inputs in React.
Uncontrolled Components
In contrast, an uncontrolled component is a component that has its state and behavior controlled by the DOM. You only get access to the component's data when some event occurs. For example, when a user clicks the submit button on a form, we can only know what value the form's input contains. This means that the component will change its behavior and render the UI based on the values of the DOM elements rather than the props and state passed to it.
One way to create an uncontrolled component is by using refs. A ref is a way to access the DOM element associated with a component, allowing you to manipulate it directly. This can be useful for cases where you don't need to track the component's state and need to access the value of an element.
Building a simple input field
In this article section, we will build a simple input field using React's controlled component pattern and the uncontrolled component pattern. This will help you better understand how these two patterns compare. It is important to note that the controlled and uncontrolled component patterns do not affect the look of the input. These patterns only affect how the form data is managed and updated.
Input field with Controlled Component pattern
Here's an example of a simple input field using the controlled component pattern in React:
import React, { useState } from "react";
function InputField() {
const [inputValue, setInputValue] = useState("");
const handleInputChange = (e) => {
setInputValue(e.target.value);
if (inputValue.includes("mad")) {
alert("No curse words please!");
}
};
const handleSubmit = () => {
alert(`The name of the blog is: ${inputValue}`);
};
return (
<div>
<form onSubmit={handleSubmit}>
<label>Blog Name: </label>
<input type="text" value={inputValue} onChange={handleInputChange} />
<button type="submit">Submit Form</button>
</form>
</div>
);
}
In this example, we use the useState hook to create a state variable called value and a function called setValue to update that state variable. We also defined a function called handleInputChange that will be called whenever the user types something into the input field. The value prop on the input element is set to the inputValue state variable, which means that the input field will always display the current value of the state variable. The onChange prop on the input element is set to the handleChange function, which means that whenever the user types something into the input field, the handleChange function will be triggered and update the inputValue state variable with the new value.
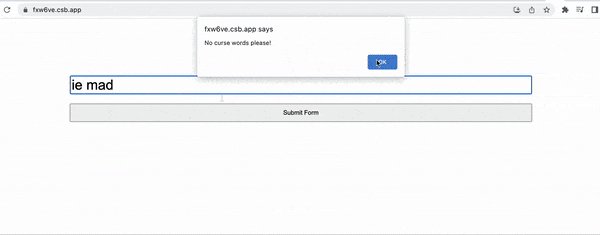
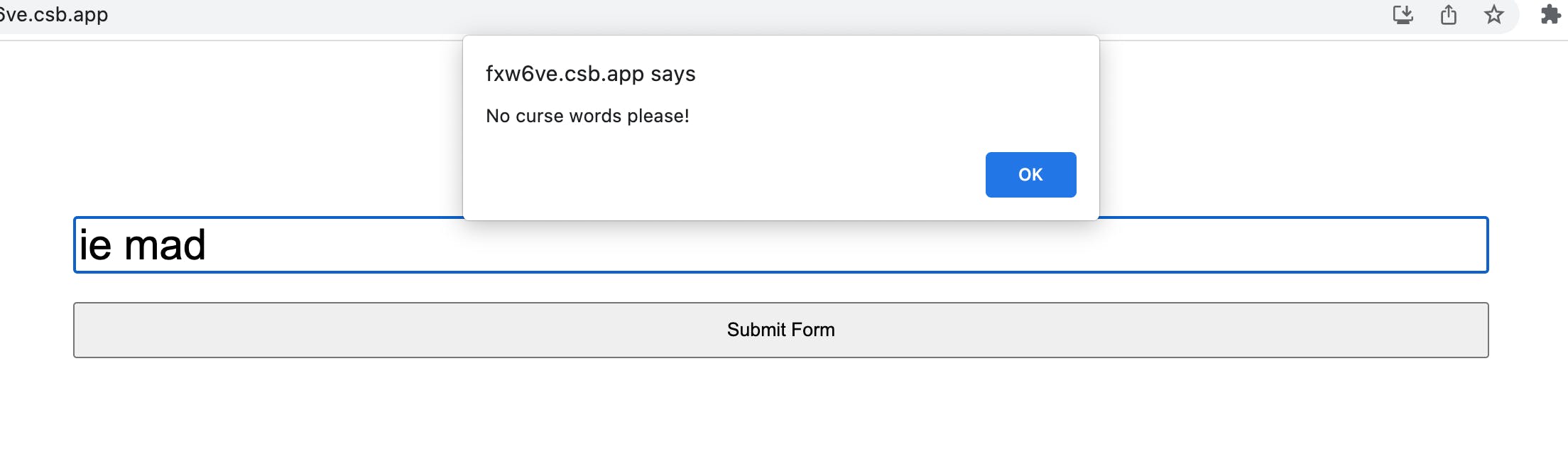
In the if statement, we verify whether the user has entered the offensive word "mad" and alert notification. This is possible even without the user submitting the form because every time the user modifies the input value, we keep track of that with the inputValue state.
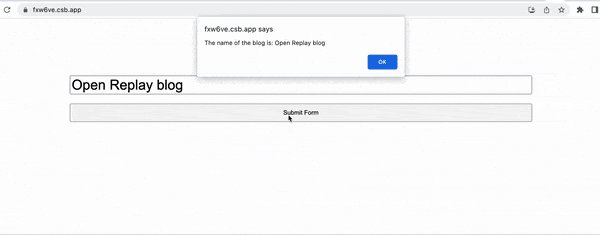
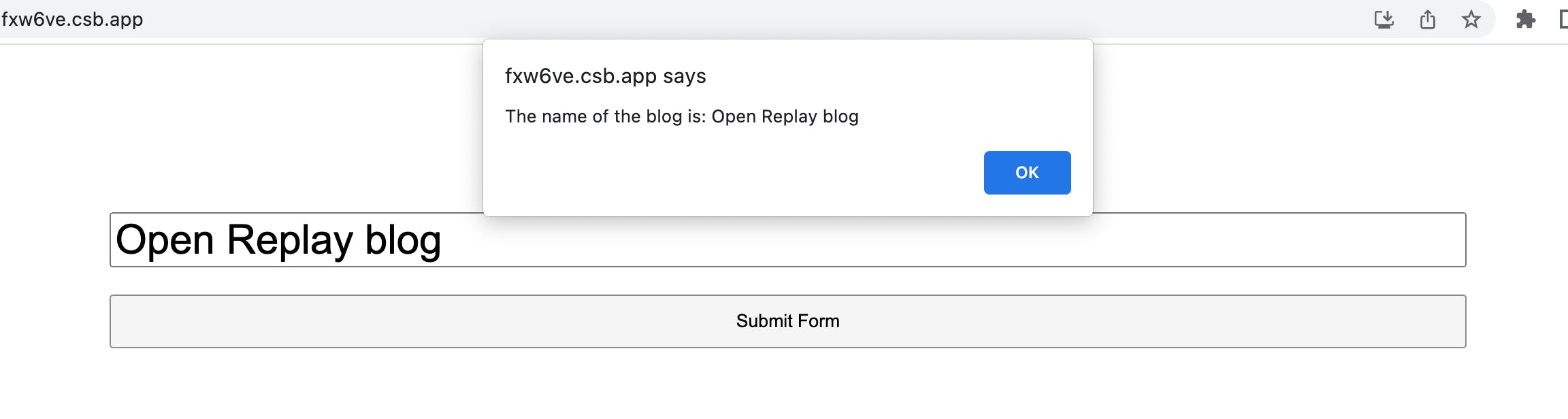
When the user submits the form, the handleSubmit function gets triggered, and we're using the current value of inputValue (which we know is always in sync with the input field's value) to do something with that value (in this case, to alert the name of the blog).

Here’s a screenshot for a clearer view.

Input field with Uncontrolled Component pattern
Here's an example of the same input field using the uncontrolled component pattern in React:
import React, { useRef } from "react";
function InputField() {
const inputRef = useRef(null);
const handleSubmit = (event) => {
event.preventDefault();
alert("The name of the blog is: ", inputRef.current.value);
};
return (
<div>
<form onSubmit={handleSubmit}>
<input type="text" ref={inputRef} />
<button type="submit">Submit Form</button>
</form>
</div>
);
}
In this example, we're using the useRef hook to create a reference to the input element. We're also defining a function called handleSubmit that will be called when the user submits the form.
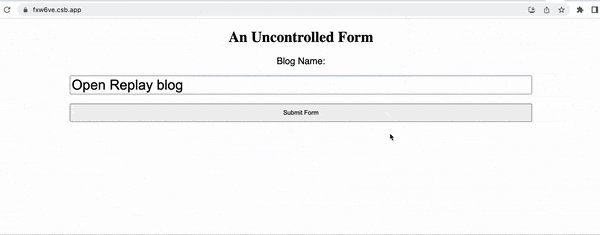
The ref attribute on the input element is set to the inputRef reference, allowing us to access the input field's value later. When the user submits the form, the handleSubmit function is called, which prevents the default form submission behavior (which would cause the page to refresh). Instead, we alert the value of the inputRef reference.
Using the uncontrolled pattern allows us to access the input field's value without storing it in a state. This can be useful for simple forms or for forms that we don't need to manipulate the input's value.

Here’s a screenshot for a clearer view.

Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay suite for developers. It can be self-hosted in minutes, giving you complete control over your customer data.
Happy debugging! Try using OpenReplay today.
Comparison
When deciding which component to use, it's essential to consider the pros and cons of controlled and uncontrolled components.
Controlled components are beneficial because they make managing and tracking the component's state easy. They also allow you to validate the input before updating the state, enabling you to update the state based on the value of multiple elements. However, they can be more complex and unsuitable for specific use cases, such as when accessing the DOM element directly.
Uncontrolled components are beneficial because they are simpler to implement and allow you to access the DOM element directly. They also allow you to set the initial value of the element without having to manage the state. However, they can be less flexible and more challenging to track and manage the component's state.
Here are some pros and cons of using controlled and uncontrolled components in React:
Pros of controlled components:
Predictable state management: Since the parent component manages the component's state, it is easy to predict it at any given time.
Centralized state management: All the state of the component is stored in a single location in the parent component, which makes it easy to manage and debug.
Easier to test: Since the component's state is predictable, writing test cases for controlled components is more effortless.
Cons of controlled components:
Increased complexity: Controlled components can be more complex to set up and manage since the state needs to be passed down from the parent to child components.
More code: Controlled components can require more code than uncontrolled ones, making the codebase larger and more challenging to maintain.
Slower performance: Since the parent component manages the state of the component, additional render cycles may impact performance.
Pros of uncontrolled components:
Simplicity: Uncontrolled components are simpler to set up and manage since they manage their state internally.
Less code: Uncontrolled components require less code than controlled components, making the codebase smaller and easier to maintain.
Better performance: Since uncontrolled components manage their internal state, fewer render cycles can improve performance.
Cons of uncontrolled components:
Harder to predict state: Since the component's state is managed internally, it can be harder to predict the state at any given time.
No centralized state management: The component's state is spread across multiple locations in the code, making it harder to manage and debug.
More challenging test: Since the component's state is harder to predict, writing test cases for uncontrolled components can be harder.
Which should you use?
In general, controlled components are more suitable for forms and input elements. In contrast, uncontrolled components are ideal for elements that don't require tracking the state, such as checkboxes and selects.
However, it's important to consider your application's specific requirements when deciding which component to use. For example, a controlled component may be a better choice if you need to validate the input or update the state based on the value of multiple elements. An uncontrolled component may be better if you need to access the DOM element directly.
Conclusion
In this article, we've discussed the differences between controlled and uncontrolled components in React. Controlled components have their state and behavior controlled by React, while uncontrolled components have their state and behavior controlled by the DOM.
When deciding which type of component to use, it's important to consider the specific requirements of your application. Controlled components are more suitable for forms and input elements, while uncontrolled components are more suitable for elements that don't require tracking the state, such as checkboxes and selects.