by author Arek Nawo
There’s a high chance that, if you’re a web developer, you’re using VS Code. After all, it’s the most popular code editor around. In large part, it owes its popularity to being mostly open-source, highly configurable, and very extensible.
In this article, we’ll take a look at some of the best VS Code extensions specifically for Vue. With the adoption of Vue 3, there’s been quite a lot of changes in the ecosystem, and related tooling is no exception. Here’s all you need to know about ongoing changes and what extensions to use for 2022!
Volar
With Vue 3 + TypeScript combo gaining popularity, Vue’s official VS Code extension - Vetur - began to have issues, like high CPU usage when using Vue with TypeScript or lack of support for Vue 3’s new <script setup> syntax.
That’s why Volar was created - to solve Vetur’s issues and provide the best development experience possible for Vue 3 + TypeScript users. It offers full language support for Vue 3 - including standard Single File Component (SFC) syntax and its latest additions like <script setup>.
If you’re using Vue 3 - especially with TypeScript - you should take a look at Volar. It’s been recommended by Vue’s creator, and it’s also the recommended extension for Vite development.
Vetur
Even though Volar is the current recommendation for Vue 3, Vetur isn’t going anywhere anytime soon. It’s still by far the most popular Vue-related VS Code extension out there, and with a lot of the ecosystem still running on Vue 2, it’s the best choice for those who have not upgraded.
Like Volar, Vetur provides full language support, that although is more mature and feature-rich, is somewhat lacking in Vue 3 and TS support. You can still use it with Vue 3 and TS just fine, but you should be aware the experience can be lacking.
There have been talks to combine modern Vue tooling under Vetur once again; however, currently, you still have to pick which one to use for your workflow.
VueDX
Developers who want to use Vetur for some of its additional features (Snippets, ESLint, and Prettier integration) but would like to have a good Vue 3 + TS experience have one more solution - VueDX.
VueDX (aka Vue Developer Experience) is a set of tools created to improve development experience in Vue - especially for those using it with TypeScript. It integrates exceptionally well with Vetur, filling many of its feature holes.
The primary extension - VueDX - extends TS to provide type checking, completion, renaming, and refactoring for .vue SFCs. Additionally, there’s also an extension for SFC syntax highlighting and a unique Preview - VueDX extension for live-preview of your Vue components right in the VS Code.
Open Source Session Replay
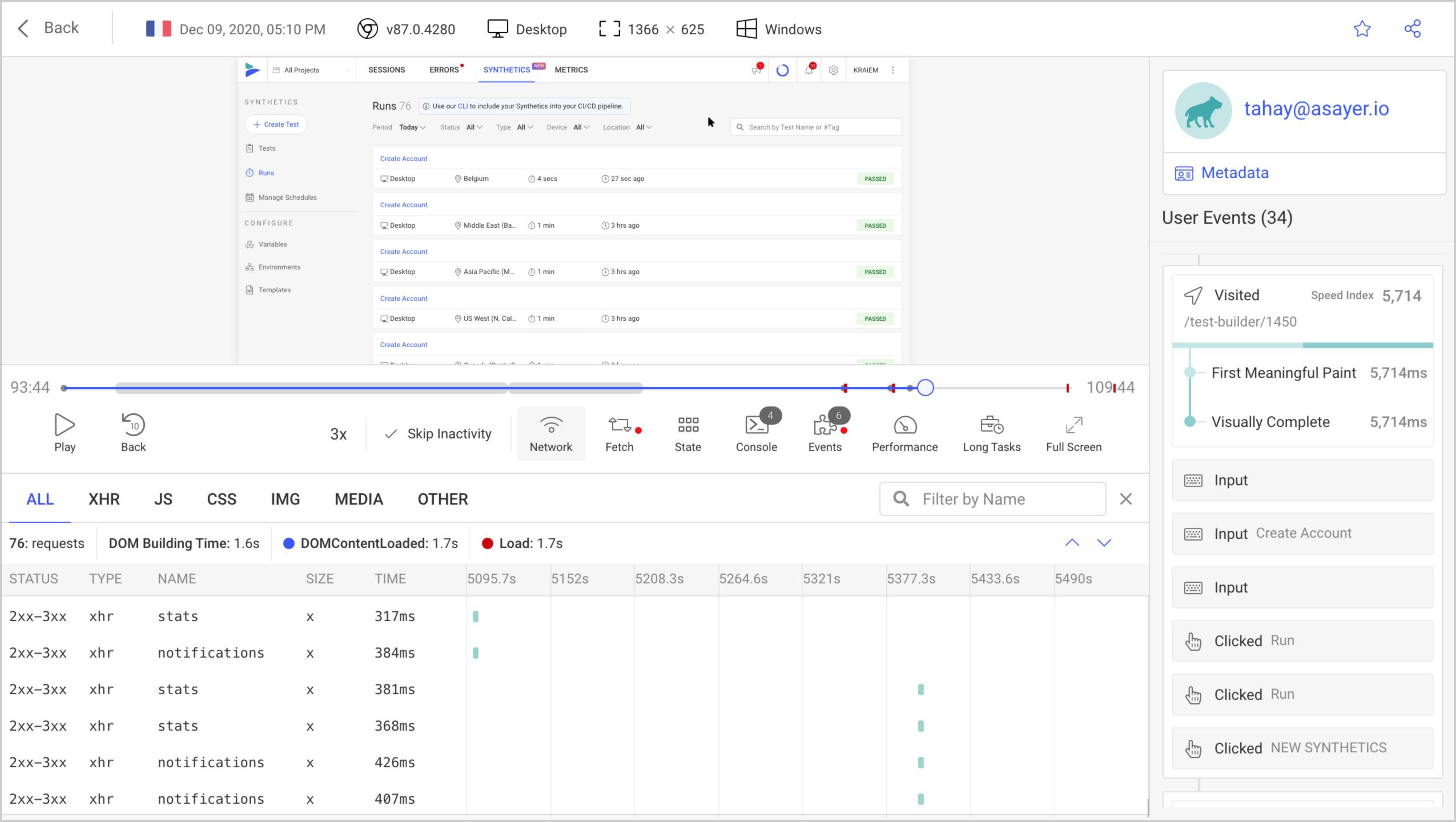
Debugging a web application in production may be challenging and time-consuming. OpenReplay is an Open-source alternative to FullStory, LogRocket and Hotjar. It allows you to monitor and replay everything your users do and shows how your app behaves for every issue. It’s like having your browser’s inspector open while looking over your user’s shoulder. OpenReplay is the only open-source alternative currently available.

Happy debugging, for modern frontend teams - Start monitoring your web app for free.
Vue VSCode Snippets
Snippets have always been a great way of boosting your coding productivity, and in the case of Vue - there’s no exception.
Vue VSCode Snippets provides a great set of snippets to use with both Vue 2 and Vue 3. There are snippets for common imports, Vue 3’s Composition API, Options API, lifecycle hooks, and tons more.
ESLint
This extension integrates the awesome ESLint linter directly into VS Code, showing you all the linting issues directly in your code. While not Vue-specific, Vue provides official plugin for ESLint assure correctness and use of best practices in your Vue code.
To configure your setup correctly, make sure to follow the official documentation. The plugin provides many linting rules and you can use them through one of the provided presets or on one-by-one basis. If you’re using TypeScript - you should also check out the TypeScript ESLint tooling.
The must-haves
Now, apart from all the above, VS Code marketplace is full of extensions that I’d say are must-haves no matter what kind of web development you’re doing. Here are some of my personal top picks.
Prettier
Prettier is an opinionated code formatted that can quickly format your code on any configured action, e.g., file save. Supports Vue SFC syntax out-of-the-box.
GitLens
GitLens is a feature-packed extension for all your Git needs. My favorite features are Git revision navigation, Git code lens, and rich sidebar view for all things Git.
GitHub Repositories
Talking about Git, GitHub Repositories is a fairly-new extension (currently in preview) that allows you to search for, fetch and browse the code of any accessible GitHub repository right from the comfort of your VS Code editor. Combine this with GitLens, and working on any open-source Vue project will be a blast!
Worth noting is that this extension might become a built-in feature in the near future.
Code Spell Checker
Code Spell Checker encourages you to make your code more readable and grammatically correct. It’ll check words in your code against any installed dictionary to make sure it’s correct and human-readable in the first place. If you want to one-up your naming game - it’s a must-have.
TODO Highlight
If you’re used to leaving a lot of TODO-type of comments in your code for stuff you should do in the future, TODO Highlight is just for you. It’ll not only highlight comments with labels like // TODO: or // FIXME: but will also show you a summery of all your TODOs!
Conclusion
So, that’s it! Hopefully, you found this article insightful and now know what extensions you should consider for Vue development. There’s a lot of changes taking place in the Vue ecosystem right now, and I hope you’re as excited as I am to see what the future holds in 2022.