In the world of website frameworks, Vue and Svelte are much appreciated, and this article will thoroughly compare them so you can decide which better suits your web application development requirements.
Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay suite for developers. It can be self-hosted in minutes, giving you complete control over your customer data.
Happy debugging! Try using OpenReplay today.
The Svelte framework is becoming increasingly popular among web developers around the world. Furthermore, this framework is competing to be the best framework of JavaScript. However, The irony here is that Svelte is also competing with Vue by providing and improving upon the same features that Vue offers. It also renders similar benefits like an easy learning curve, familiar templating syntax, high performance, and more.
Therefore, in this article, after discussing the basics of the frameworks, we will hold head-to-head comparisons to determine which frontend framework works best.
About Svelte
Svelte is a new and free framework of JavaScript used to build interactive websites. The main idea is the same as with other JavaScript traditional frameworks, such as Vue and React, wherein it allows web application development. Svelte, however, is lightweight, offering several features that produce a special developer experience, like no virtual DOM (just the real DOM!), less code, and real reactivity.
In November 2016, a graphics editor of The New York Times, Rich Harris, developed Svelte, one of the fastest and the most lightweight frontend frameworks today. It’s renowned for being fast since it works as a Svelte compiler. Moreover, all of its work is performed during the build phase, leaving less work for the browser.
It’s praise-worthy for providing a great Svelte developer experience, enabling engineers to deliver faster value with less overhead. Although it’s relatively new on the market, Svelte has unique qualities that endear it to developers. Even less experienced developers could hop on a Svelte project easily. Being open-source, it’s used to create interactive UIs. It’s a compiler, unlike Vue. It converts declarative state-driven components into imperative JS codes that update the DOM directly.
About Vuejs
Commonly known as Vue, VueJS is a framework for frontend web applications that’s JavaScript-based as well as a Model-View-Controller based. Evan You developed this framework in February 2014. It is still maintained by its creator and other core team members. Since its initial release, Vue has gained traction in the IT industry as its popularity soars through the roof.
One factor contributing to its popularity is the open-source philosophy, combined with support and features, making it a formidable competitor to React and Angular. Vue could be used to develop UI for web applications since it’s widely appreciated as highly adaptable and progressive.
Moreover, Vue is renowned for its flexibility with an option to reuse existing code, cross-platform availability, and high compatibility. It makes use of a virtual DOM to ensure performance. The framework was designed to be incrementally integrated.
This means you could add it to any part of an existing front-end project without needing to rebuild the entire thing. Furthermore, the framework relies only on JavaScript, unlike Svelte, which uses a compiler. It requires using the CLI to build a single-page app, as well as a command-line utility tool for scaffolding Vue boilerplate projects fast with various build systems.
Head-to-Head Comparison
Let's now compare Svelte and Vuejs and find out which is more suitable for your project.
Installing Svelte in the official documentation is recommended to jumpstart your project with the SvelteKit. The kit installs with the command for making a new NPM project, so no global Svelte installation is needed. When the kit is installed, a project compiles .svelte files into the right CSS and JavaScript build at build time.
Svelte Installation
npm create svelte@latest myapp
cd myapp
npm install
npm run dev
You could drop one of the <script> elements to a page to use Vue in an existing website. This lets you start using the framework on current sites. This is a great option when migrating an existing project using a library such as jQuery to Vue. You can use many core Vue features with this method. Now let's see how we can install Vuejs.
Vuejs Installation Using NPM
npm install vue
Using CLI
npm install -g @vue/cli;
Comparing Pros and Cons
Let's start with the pros of Svelte.
No virtual DOM. Svelte doesn’t make use of a virtual DOM. Rather, it updates the actual DOM directly, which results in updates and rendering that are more efficient. This leads to a more responsive UI and faster performance.
Reactive programming. The framework utilizes reactive programming, which makes managing state and updating components when data change easy. This streamlines the code and minimizes boilerplate, making an app easier to understand and maintain.
Compiler-based approach. Svelte, unlike most other frameworks, is a compiler. It compiles components into efficient vanilla JavaScript during build time. This results in smaller bundle sizes and quicker runtime performance. This boosts the overall user experience, particularly on unreliable or slow network connections.
In-built features. The framework has several built-in features like animations, transitions, and scoped CSS. All these make it easy to build professional-looking, polished apps without relying on third-party libraries.
Seamless syntax. The syntax is easy to understand and concise. This could lead to more maintainable and cleaner code and a shorter learning curve for developers new to Svelte.
Better performance. Because of its compiler-based approach, a Svelte application will usually perform better than those built with other frameworks. This is especially obvious on resource-constrained devices like tablets and mobile phones.
Now, let's discuss the Cons of Svelte.
Less mature. A relatively newer framework than others could mean that Svelte has lesser features or could be less stable. Furthermore, breaking changes are likely to happen as it evolves.
More miniature ecosystems. The ecosystem of Svelte is smaller than well-known frameworks. This means lesser plugins, libraries, and available resources. This could limit the ability to look for solutions to specific concerns.
Learning curve. Although developers will find simple syntax but the concept of reactive programming could take some time to learn. This is particularly true for developers who are new to web development or those developers who come from other frameworks.
Less community support. Since Svelte has a smaller use base, there is less community support than other more established frameworks. Finding help when encountering problems or needing guidance on best practices is more challenging.
Now its time to discuss the Pros of Vuejs
Component-based architecture. The framework uses a component-based architecture, which streamlines building modular, reusable components that could be combined to build complex UIs. This approach helps in creating scalable, maintainable, and easily testable code.
Flexibility. Being a progressive framework, Vue could be used for a small part of an app or scaled for bigger and more complex projects. The flexibility makes Vue suitable for different use cases and applications.
Big ecosystem. Vue has a big and thriving ecosystem with a lot of plugins, libraries, and tools. Finding solutions to specific concerns is easy. Furthermore, it could help extend the app’s functionality.
Detailed documentation. The framework has well-organized and extensive documentation. This makes it easy for developers to learn it and find the information they need to create apps. Moreover, this could help minimize the learning curve and boost overall productivity.
Reactive data binding. The out-of-the-box data binding makes it simple to update the UI automatically when data changes. This saves time and effort when building apps with data-driven, dynamic content.
Robust community support. Vue has a big and active community that could provide valuable support, resources, and learning opportunities. This could be particularly handy when encountering problems or needing guidance on best practices.
Cons of Vuejs
Bigger sizes of bundles. VueJS apps could have bigger bundle sizes than Svelte apps because of the overhead and the virtual DOM implementation. This could affect load times, particularly on unreliable or slow network connections.
Complex. Vue offers much flexibility but could also introduce complexity. This is particularly true when it comes to big-scale apps. The numerous configurations and options could make the management and maintenance of an app more challenging in the long run.
Learning curve. Despite its excellent documentation, new developers could still face a learning curve, particularly if they need to be more familiar with concepts such as reactive data binding and component-based architecture.
Syntax Comparison
In this comparison part, we'll review the different syntaxes for writing different functions.
Writing Hello World in Vuejs
<div id="app">
{{ message }}
</div>
new Vue({
el: "#app",
data: {
message: "Hello World",
}
})
Writing Hello World in Svelte.
<script>
let name = 'world';
</script>
<h1>Hello {name}!</h1>
List rendering in Vuejs
<ol>
<li v-for="({ list1, link }, index) in items" :key="`${list1}-${index}`">
<span>{{ index + 1 }}.</span>
<img class="link" :src="link" />
<span>{{ list1 }}</span>
</li>
</ol>
List rendering in Svelte
<ol>
{#each items as { list1, link } , index (`${list1}-${index}`)}
<li>
<span>{ index + 1 }.</span>
<img class="link" src={link} />
<span>{ list1 }</span>
</li>
{/each}
</ol>
<CTA_Middle_Frameworks />
Sample App Development
Let's create a sample To-Do application in Vuejs and Svelte. With a to-do application you can add, delete and modify your daily to-do list. While comparing this CSS part has been ignored.
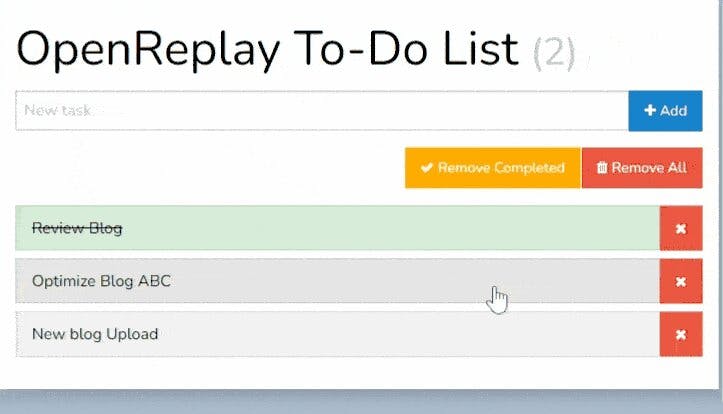
To-Do App in Vuejs
<div id="app">
<task-list :tasks="tasks"></task-list>
</div>
<template id="task-list">
<section class="tasks">
<h1>
OpenReplay To-Do List
<transition name="fade">
<small v-if="incomplete">({{ incomplete }})</small>
</transition>
</h1>
<div class="tasks__new input-group">
<input
type="text"
class="input-group-field"
v-model="newTask"
@keyup.enter="addTask"
placeholder="New task"
/>
<span class="input-group-button">
<button @click="addTask" class="button">
<i class="fa fa-plus"></i> Add
</button>
</span>
</div>
<div class="tasks__clear button-group pull-right">
<button class="button warning small" @click="clearCompleted">
<i class="fa fa-check"></i> Remove Completed
</button>
<button class="button alert small" @click="clearAll">
<i class="fa fa-trash"></i> Remove All
</button>
</div>
<transition-group name="fade" tag="ul" class="tasks__list no-bullet">
<task-item
v-for="(task, index) in tasks"
@remove="removeTask(index)"
@complete="completeTask(task)"
:task="task"
:key="task"
></task-item>
</transition-group>
</section>
</template>
<template id="task-item">
<li class="tasks__item">
<button :class="className" @click.self="$emit('complete')">
{{ task.title }}
</button>
<button
class="tasks__item__remove button alert pull-right"
@click="$emit('remove')"
>
<i class="fa fa-times"></i>
</button>
</li>
</template>
Vue.component("task-list", {
template: "#task-list",
props: {
tasks: { default: [] },
},
data() {
return {
newTask: "",
};
},
computed: {
incomplete() {
return this.tasks.filter(this.inProgress).length;
},
},
methods: {
addTask() {
if (this.newTask) {
this.tasks.push({
title: this.newTask,
completed: false,
});
this.newTask = "";
}
},
completeTask(task) {
task.completed = !task.completed;
},
removeTask(index) {
this.tasks.splice(index, 1);
},
clearCompleted() {
this.tasks = this.tasks.filter(this.inProgress);
},
clearAll() {
this.tasks = [];
},
inProgress(task) {
return !this.isCompleted(task);
},
isCompleted(task) {
return task.completed;
},
},
});
Vue.component("task-item", {
template: "#task-item",
props: ["task"],
computed: {
className() {
let classes = ["tasks__item__toggle"];
if (this.task.completed) {
classes.push("tasks__item__toggle--completed");
}
return classes.join(" ");
},
},
});
new Vue({
el: "#app",
data: {
tasks: [
{
title: "Review Blog",
completed: true,
},
{
title: "Optimize Blog ABC",
completed: false,
},
],
},
});
Output

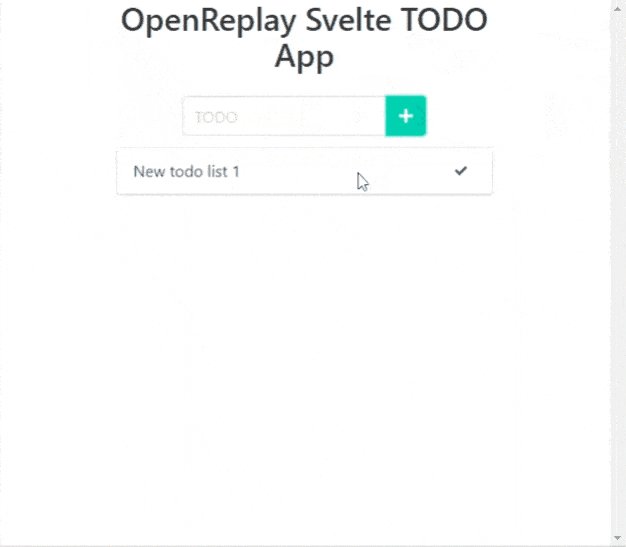
To-Do App in Svelte
<script>
import { slide } from "svelte/transition";
import { elasticInOut } from "svelte/easing";
let todos = [];
let input = "";
function addTodo() {
if (input)
todos = [
...todos,
{
text: input,
id: Math.random()
.toString(36)
.substr(2, 9)
}
];
input = "";
}
function removeTodo(id) {
const index = todos.findIndex(todo => todo.id === id);
todos.splice(index, 1);
todos = todos;
}
</script>
<svelte:head>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css"/>
<script src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
</svelte:head>
<main class="container is-fluid">
<div class="columns is-centered is-vcentered is-mobile">
<div class="column is-narrow" style="width: 70%">
<h1 class="has-text-centered title">OpenReplay Svelte TODO App</h1>
<form class="field has-addons" style="justify-content: center" on:submit|preventDefault={addTodo}>
<div class="control">
<input bind:value={input} class="input" type="text" placeholder="TODO">
</div>
<div class="control">
<button class="button is-primary">
<span class="icon is-small">
<i class="fas fa-plus"></i>
</span>
</button>
</div>
</form>
<ul class:list={todos.length > 0}>
{#each todos as todo (todo.id)}
<li class="list-item" transition:slide="{{duration: 300, easing: elasticInOut}}">
<div class="is-flex" style="align-items: center">
<span class="is-pulled-left">{todo.text}</span>
<div style="flex: 1"></div>
<button class="button is-text is-pulled-right is-small" on:click={()=> removeTodo(todo.id)}>
<span class="icon">
<i class="fas fa-check"></i>
</span>
</button>
</div>
</li>
{:else}
<li class="has-text-centered" transition:slide="{{delay: 600, duration: 300, easing: elasticInOut}}">Complete Your ToDo List now!</li>
{/each}
</ul>
</div>
</div>
</main>
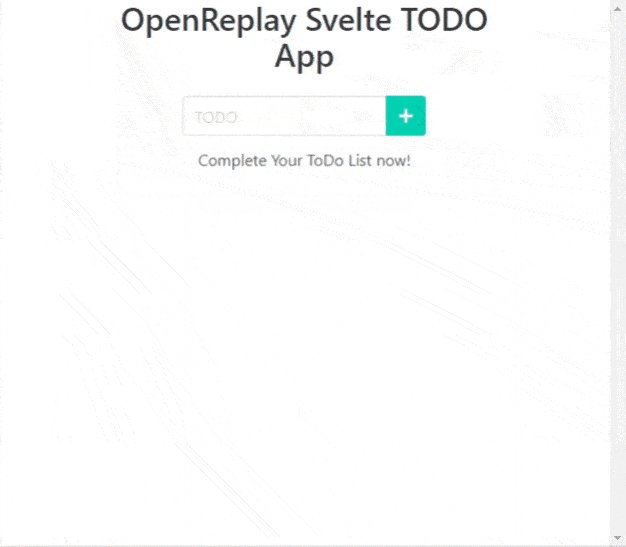
Output

Learning Curve
The process of learning the framework matters more than anything. Because the way you learn determines the way you would use the framework. If the road to learning is tricky or tough, its implementation will also be tough. This says you ought to have advanced programming skills or high-level mastery of such a complex framework to put it to good use.
Svelte has an easy learning curve. Although it offers some complex features, if you have a basic understanding of JavaScript, you can deal with it without any hassle. Moreover, Svelte provides various reusable components built using JavaScript, CSS, and HTML. These components make the development process a lot easier.
On the other hand, Vue also doesn't have that much of a challenging learning curve. If you have a basic knowledge of JavaScript programming and ECMAScript 6 then you won't have any problem working with the Vue framework.
Community Support
Svelte has a global network of fans who strive to promote the framework and its ecosystem. The community adheres to the Svelte Code of Conduct shared by all repositories and official community spaces. Svelte continues to satisfy and inspire developers after seven long years. Overall, the Svelte community is happy using it. In its GitHub Community, you'll find total 71.5k stars and 4k forks.
Vue.js has a very active community and support. The great thing about the community is that it’s very supportive and welcoming. Furthermore, it has a valuable resource for advice and questions and troubleshooting. In Vuejs GitHub community, you'll find about 39.1k stars and 7.2k forks.
Conclusion
You can't just carelessly select any framework for your Javascript development project. You have to consider the goals and requirements of the project, list out the features that are essential for the development process, and then carefully go forward to compare it all against the Svelte and Vue frameworks. Of course, you should know the features, pros, and cons of the frameworks to do that. And that's what we aimed to offer in this article.
You must also consider what kind of web solution you are trying to build since both frameworks work in various environments and are suitable for various projects. Although Svelte seems to have much more capabilities than Vue, many developers still prefer to use Vue because Svelte has only small community support and isn't flexible as well.
So, even though Svelte is a faster framework, the support from a strong and large community, as well as years of proven experiences with a wide array of features, are the many reasons that help Vue triumph in most cases. Meanwhile, Svelte is relatively young and still has a long way to go before attaining a top position in the market.
