As a developer, having a tool that can help improve the grammar and spelling in your application can be a valuable asset.
Grammarly offers a Text Editor SDK that can be integrated into your application to help improve the writing experience for your users.
In this blog, we will go over how to integrate Grammarly’s Text Editor SDK into a ReactJS application.
What is Grammarly for developers?

Grammarly for developers is a platform that allows developers to integrate Grammarly’s writing assistant into their applications.
This can include web applications, mobile apps, and more. By integrating Grammarly into your application, you can provide your users with a powerful writing assistant that can help them improve their writing skills.
What is Grammarly Text Editor SDK?

The Grammarly Text Editor SDK is a software development kit that allows developers to integrate Grammarly’s writing assistant into their text editors.
This SDK provides a set of APIs that allow developers to access Grammarly’s writing assistant functionality, such as spell checking, grammar checking, and more.
Please note that some recommendations may only be available to Grammarly users who have paid for and linked their accounts.
Create Grammarly Developer App
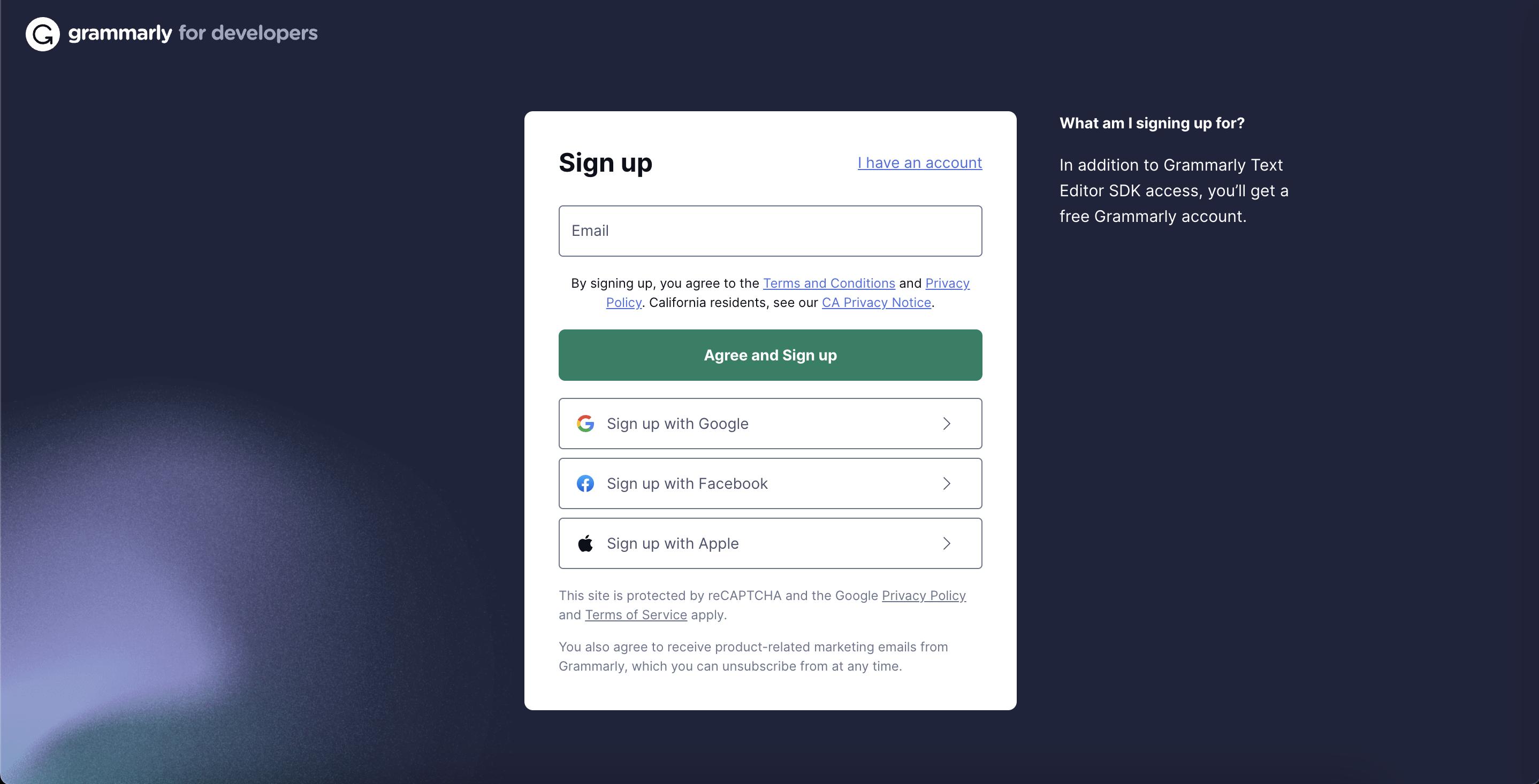
To start using the Grammarly Text Editor SDK, you must create a new Grammarly Developer App. To do this, follow these steps.
- Go to the Grammarly Developer website and sign up for an account.

- Once logged in, click the My Apps button to navigate to the My Apps dashboard.

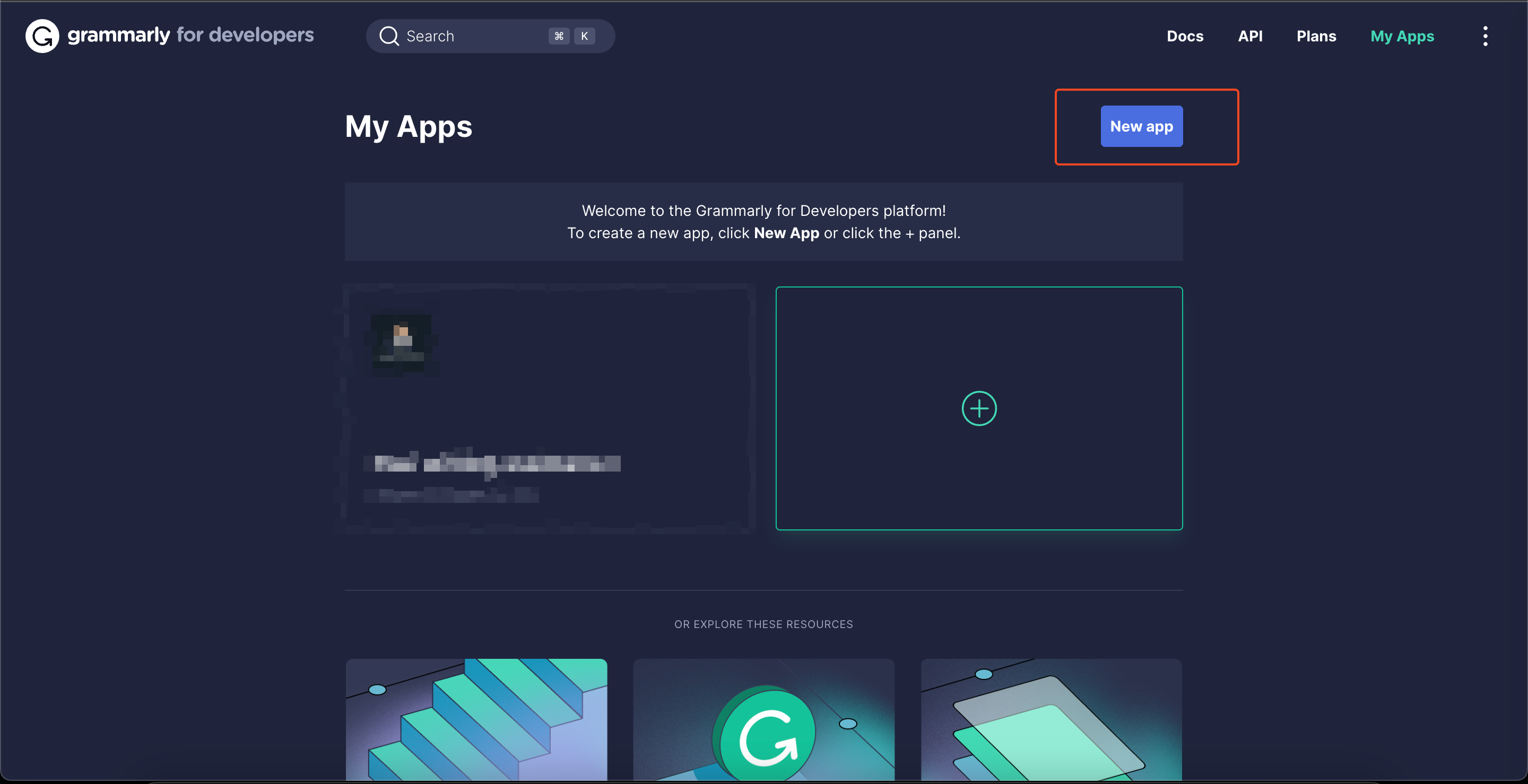
- Then click on the New app button.

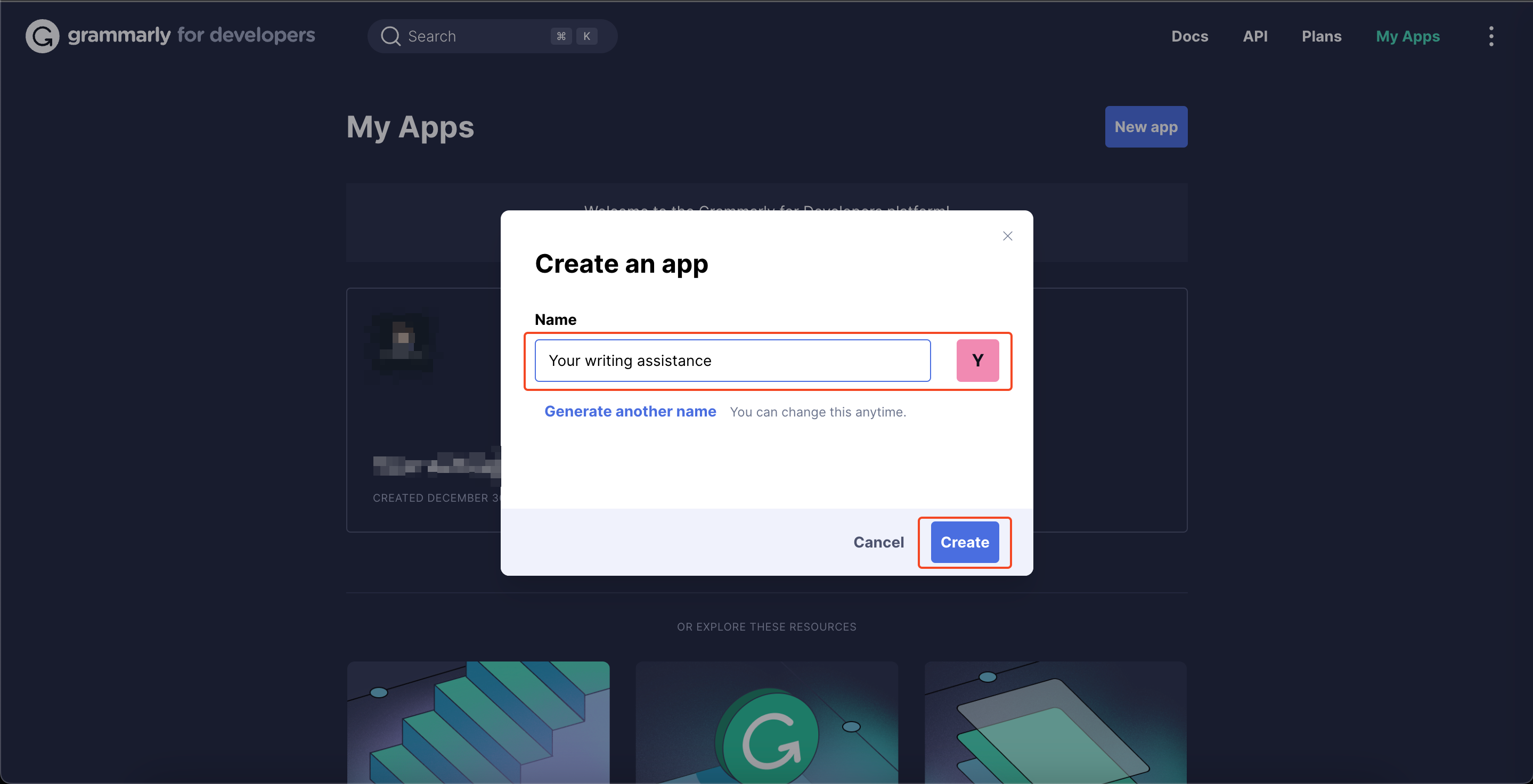
- Name your new application and click the Create button.

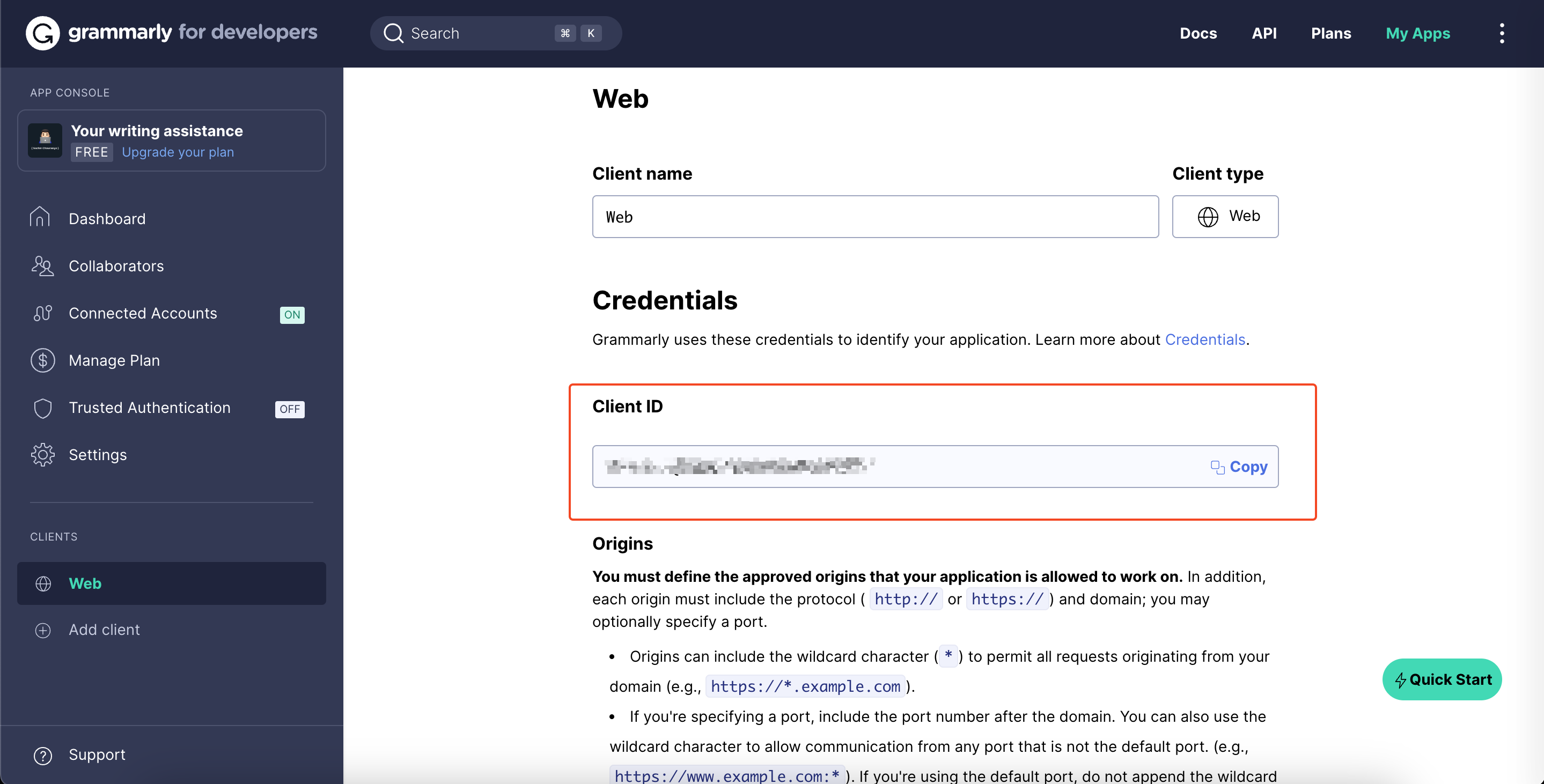
- Once completed, you will be redirected to your application dashboard, where you can locate your application client ID.

You have created the Grammarly developer app. Now let’s integrate the Grammarly SDK into your text editor and see it in action.
Setup the React project
- Create the React project
yarn create react-app your-writing-assistance
cd your-writing-assistance
- Install the Grammarly ReactJs SDK
npm install @grammarly/editor-sdk-react
#OR
yarn add @grammarly/editor-sdk-react
Session Replay for Developers
Uncover frustrations, understand bugs, and fix slowdowns like never before with OpenReplay — an open-source session replay suite for developers. It can be self-hosted in minutes, giving you complete control over your customer data.

Happy debugging! Try using OpenReplay today.
Create the text editor
In this section, we will create the TextEditor component with some basic styling.
import React from "react";
export const TextEditor = () => {
return (
<textarea
placeholder="Write your thoughts..."
style={{
width: "800px",
height: "300px",
border: "1px solid gray",
padding: "10px",
fontSize: "16px",
fontFamily: "Arial",
}}
/>
);
};
Here we have created the TextEditor component, using the textarea element and providing some basic styling for a nice look and feel.
Integrate the SDK into the text editor
In this section, we will use the GrammarlyEditorPlugin from @grammarly/editor-sdk-react to wrap the TextEditor component and provide the client id.
GrammarlyEditorPlugin is a component provided by the Grammarly ReactJs SDK that wraps the textarea element and makes the Grammarly Assistant available to assist the user with grammatical mistakes and errors.
To get the clientId, go to the Grammarly Developer App dashboard and navigate to the clients section.
import React from 'react';
import { GrammarlyEditorPlugin } from '@grammarly/editor-sdk-react';
export const TextEditor = () => {
return (
<React.Fragment>
<GrammarlyEditorPlugin
clientId={process.env.REACT_APP_GRAMMARLY_SDK_CLIENT_ID}
>
<textarea
placeholder="Write your thoughts..."
style={{
width: '800px',
height: '300px',
border: '1px solid gray',
padding: '10px',
fontSize: '16px',
fontFamily: 'Arial',
}}
/>
</GrammarlyEditorPlugin>
</React.Fragment>
);
};
Here we are using the environment variables to read the SDK client id. Remember to restart your server to load the environment variables.
Test the Grammarly Writing Assistant
Once you have integrated the SDK into your text editor, you can test the Grammarly Writing Assistant by entering text into the text editor.

I have tested this section’s first paragraph with a text editor that we just created, and below you can see how it finds and suggests you grammatical errors, capitalization, and more.

Summary
In this blog post, we have walked through the process of integrating Grammarly’s Text Editor SDK into a ReactJS application. By following these steps, you can provide your users with a powerful writing assistant to help them improve their writing skills.