Inferno JS is a JavaScript framework for building Front-End User Interfaces (UI). The official website of the framework states that "Inferno is an insanely fast, React-like library for building high-performance user interfaces on both the client and server".

Inferno JS emphasizes that its applications are fast and proposes a superiority to React in this aspect. This article will study the framework, expand on some of its attributes, and compare React and Inferno JS head to head regarding speed, size, syntax, and popularity. But first of all, let us look at a brief history of Inferno JS.
Alternatives to React is a series of articles looking at different JavaScript front-end frameworks. All the examined frameworks are like React in syntax and operation, but they may have benefits React doesn't provide. The first article in the series was Alternatives to React: Solid JS, and we'll be covering more frameworks in upcoming articles.
Origin
Dominic Gannaway, who works at Meta presently as a Software Engineer, built Inferno JS because he wanted to see if UIs could be better optimized for Mobile devices. He started the framework while working as a Software Development Engineer at Tesco. In an Interview documented at Survive JS, Dominic stated that he was working on highly complex mobile web apps and ran into too many performance issues at the time. He was frustrated with the mentality that mobile was already fast enough when it wasn't to him. He decided to create a framework that would address those issues. He also added that curiosity was one of the reasons he created the project.
According to the documentation website, Inferno JS released version 1.0 in early January 2017. Some websites built with Inferno JS as listed here include Evite and Globo.
Inferno JS is very similar to React. In the interview documented at Survive JS, the framework's author stated that he wanted it to be as similar to React as possible. This was so developers don't have to spend extra resources (time and money) learning a new way of doing things. But the above point does not mean that the two frameworks are the same. In this section, we will look at three selected features of Inferno JS in detail. These features are:
- Components
- Virtual DOM
- Isomorphism
We'll consider the three topics below.
Components
Just like React, UI elements are created as Components. Inferno JS states in their documentation that there are three ways of creating components:
- Functional components
- ES2015 (ES6) class components
- ES5 class components
Functional Components
There are two ways of creating functional components: using createElement or using JSX. A component created using createElement has the following syntax:
import { render } from 'inferno';
import { createElement } from 'inferno-create-element';
function InfernoComponent({ name }){
return createElement('h1', null, `Hello ${name}`);
}
render(
createElement(InfernoComponent, {
name: 'Enyichi',
}), document.getElementById('root'));
As we can see, it involves installing an extra dependency called inferno-create-element. This works just like createElement() in React.
Note: The render function accepts two parameters: one houses the App to be rendered, and the second gets the Native DOM element in which the App will be rendered. In our case, the App will be rendered in an element with the id of root.
The alternative way to create functional elements is with JSX. This way doesn't require the inferno-create-element, and JSX is the recommended way of creating components in Inferno JS. The component above, when created with JSX, has the following syntax.
import { render } from 'inferno';
function InfernoComponent({ name }){
return <h1>Hello {name}</h1>
}
render(<Component name='Enyichi'/>, document.getElementById('root'));
Lifecycle methods are passed as props in Inferno JS. An example of this is the component below:
import { render } from 'inferno';
import { createElement } from 'inferno-create-element';
function mounted(domNode){
console.log("This element has mounted!");
}
function InfernoComponent({ name }){
return createElement('h1', null, `Hello ${name}`);
}
render(
createElement(Component, {
name: 'Enyichi',
onComponentDidMount: mounted
}),
document.getElementById('root')
);
Same thing can also work for JSX.
import { render } from 'inferno';
function mounted(domNode){
console.log("This element has mounted!")
}
function Component({ name }){
return <h1>Hello {name} </h1>
}
render(<Component name='hello' onComponentDidMount={mounted}/>, container);
ES2015 (ES6) Class Components
The ES2015 class components work like Class components in React JS. Below is an example of what it looks like, using it and lifecycle methods.
import { Component } from 'inferno';
class Counter extends Component {
constructor(props) {
super(props)
this.state = {
number: 0
}
// Initializing State
}
componentDidMount() {
console.log('DOM Node Mounted');
}
// Would run whenever the component mounts on the screen
handleClick = () => {
this.setState({number: this.state.number + 1})
}
// Would handle the button click
render() {
return (
<div>
<p>{ this.state.number }</p>
<button onClick={this.handleClick}>Increase</button>
</div>
)
}
}
render(<Counter/>, document.getElementById('root'));

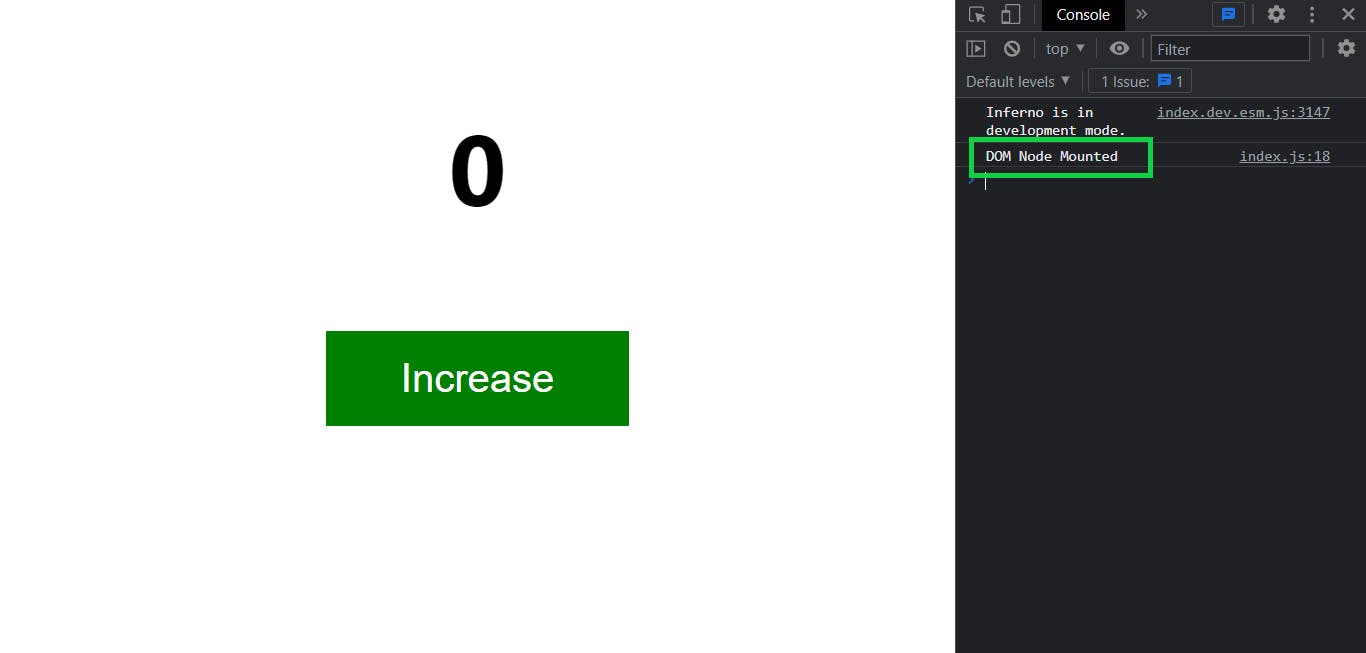
On the console area, the output of the componentDidMount method runs.
 And the App works as expected.
And the App works as expected.
Note: CSS Styles were added to the components.
ES5 Components
This way of creating components was implemented for backward compatibility with devices that don't use ES6 yet. A separate package called inferno-create-class has to be installed for this to work. More information about that can be found here.
Virtual DOM
Inferno JS utilizes the Virtual DOM, just like React JS. This means that when we run render(<App/>, document.getElementById('root')) then <App/> represents the Virtual Document Object Model (DOM), created with JavaScript, which is rendered on the web page.
Updating the virtual DOM is comparatively faster than updating the actual DOM (via js). (source)
Before the Virtual DOM, elements were updated on the page using DOM manipulation which was a relatively expensive operation. It was imperative and would slow down on bigger projects.
The Virtual DOM creates a clone DOM with Javascript. When changes occur, the virtual DOM is re-built and compared to the real DOM. Only components that need to be updated on the real DOM are changed on the screen, which gives a faster rendering process. A more in-depth definition of Virtual DOM is found here.
Isomorphic
Isomorphic Applications are applications in which the lines of code can be run on both the client and server.
An example of this is the code below:
console.log('Hello World');
The above code is Isomorphic because it will run the same way on both the client (browser) and server (Node JS Runtime). An example of a non-Isomorphic code is:
const moment = require('moment');
The above code is not Isomorphic because the require keyword doesn't work in the Browser (Client Side). For the code to be isomorphic, we could make it detect its environment and then import the moment library.
if (document === undefined) {
const moment = require('moment');
} else {
import moment from 'moment';
// Assuming we are using ES Modules on the client side
}
Inferno JS allows building isomorphic applications that run on the server and client. Such applications increase speed, decrease load times, and help with SEO. The guide to building isomorphic applications in Inferno JS is found here.
Open Source Session Replay
OpenReplay is an open-source, session replay suite that lets you see what users do on your web app, helping you troubleshoot issues faster. OpenReplay is self-hosted for full control over your data.

Start enjoying your debugging experience - start using OpenReplay for free.
Comparison to React JS
In this section, Inferno JS will be compared with React in these three categories:
- Size
- Speed
- Syntax
- Popularity
Size
According to Bundlephobia, the size of the inferno JS package is 8.4kb (Minified + Gzipped). React, on the other hand, is 2.5kb. Using React for single-page apps requires utilizing another package called react-dom, whose size is 42kb (Minified + Gzipped). Inferno JS already has a renderer built-in and therefore doesn't require an additional library. The react-dom library added means that a React Web App is relatively heavier.
Speed
Performance speed is a very important criterion when picking a framework. Inferno JS beats React in speed according to Stefan Krause's analysis found here. Stefan Krause's benchmark compares framework speeds to Vanilla js (Which is faster than any framework or library). It puts them in a rank from the fastest to the slowest. three categories the frameworks are compared in the benchmark are duration, startup metrics, and memory allocation; Inferno JS beats React in all the categories.
Syntax
Inferno JS was built to be as similar to React as possible, hence the resemblance in syntax. Perhaps the most significant difference between React and Inferno JS in syntax is that Inferno JS's functional components don't use hooks but instead use lifecycle method names as props. Inferno JS supports CSS properties which React doesn't. For example:
<h1
style={{
'background-color': 'purple',
'color': 'white',
'padding': '20px'
}}>I am a styled text</h1>

Most other things are consistent with the two frameworks, so transitioning to Inferno JS as a React developer is easy.
Popularity
Popularity is a significant factor when considering a framework to use. It helps to know that many people use the framework you use. The bigger the community, the faster the help a developer will get. This is because chances are a lot of other people will have been in that scenario before. Comparing the popularity of React and Inferno, It is obvious React is more popular and has a more extensive community. But really, how big is Inferno's community.
In the latest yearly survey for Javascript developers, State of JS (2021), Inferno JS was not listed as one of the ten front-end frameworks. But that doesn't mean Inferno doesn't have a community. Comparing Github stars, below are the stats.
- React: 190k
- Inferno JS: 15.4k
React leads here. But it helps that over 15,000 people have starred Inferno JS on Github.
When npm weekly downloads are compared, below are the numbers:
- React: 15.7M
- Inferno JS: 88.8k
Conclusion
In this article, we have studied the following:
- History of Inferno JS
- Core features of Inferno JS (isomorphism, components, and its use of the virtual DOM)
- Comparison to React JS in speed, size, popularity, and syntax
Inferno JS is a nice alternative to React, actively developed and maintained. Give it a try.