Table of contents
- What is Authentication?
- Displaying Specific Error Messages
- Integrating Session IDs into a URL
- Incorrect form validation.
- Low form Sanitization
- Open Source Session Replay
- Weak Password Strategy
- Failure to use Two-Factor Authentication
- Improper Password Reset
- Insecure Logout
- Brute Force Attack
- Using Insufficient Security Questions
- Failure to safeguard routes
- Conclusion
Authentication security is an essential aspect of web app development that is often overlooked while creating a product. However, if you intend to submit your application online, it is a top priority. In this article, I will explain some of these mistakes and how to fix them. Please note that these are not the main security issues that OWASP recommends; instead, they are the easy-to-fix issues that I frequently see.
What is Authentication?
Authentication is the process of confirming a user's or process's identity. When authentication is breached, attackers can gain access to the user's data or information, causing damage to your application. Authentication is one of the ways attackers can gain access to a user's data and your application.
When it comes to authentication, these are the eleven common mistakes to avoid:
- Displaying specific error messages
- Integrating session IDs into a URL
- Incorrect form validation
- Low-form sanitization
- Weak password strategy
- Failure to use Two-Factor Authentication (2FA)
- Improper Password Reset
- Insecure Logout
- Brute Force Attack
- Using Weak Security Questions
- Failure to Safeguard the Route
Displaying Specific Error Messages
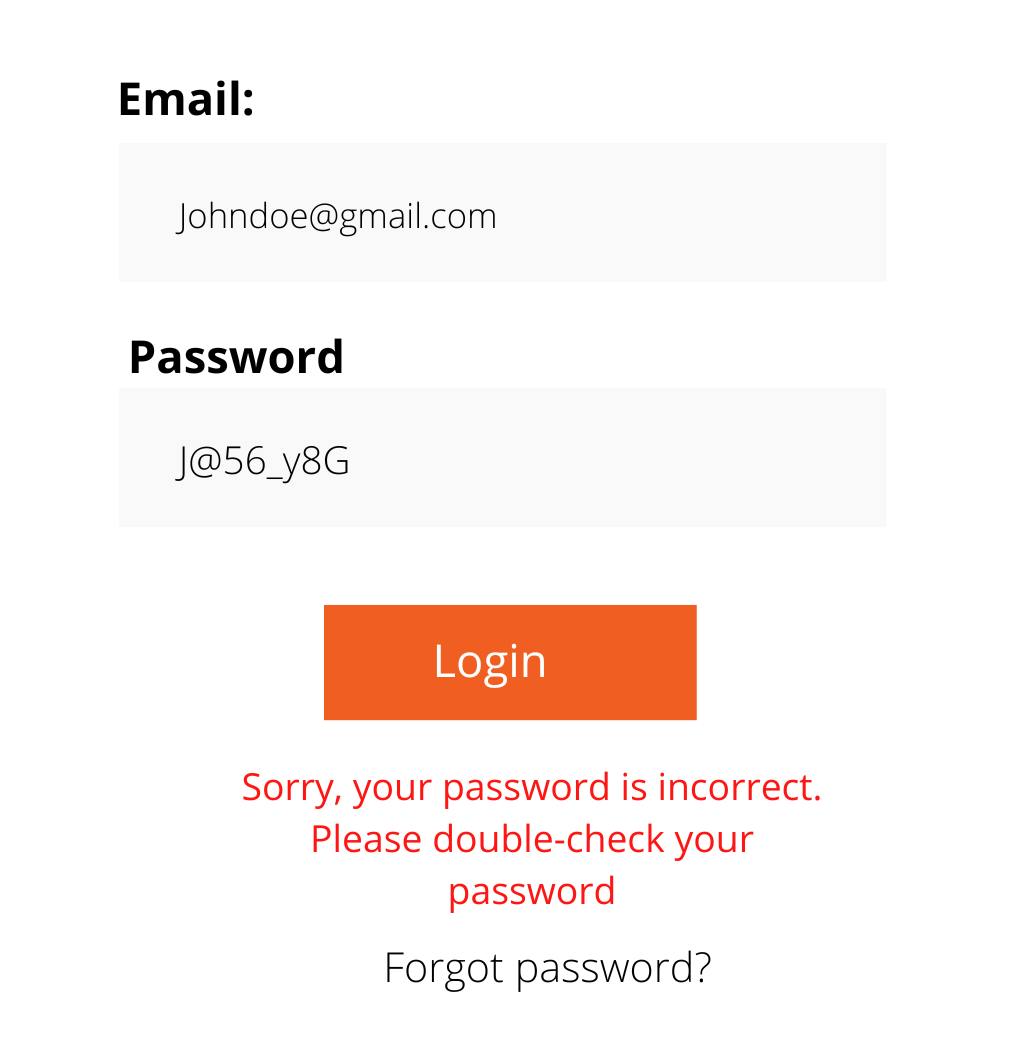
Displaying a specific error message is dangerous because it could let an attacker use an automated trial-and-error method to determine a user's username or password.
Here is a diagram example of displaying a specific error message.

When authenticating a form on your web application, you must be careful not to display just one error message when a user types in an incorrect detail -- such as "Your password is incorrect." If you show a specific error message like that, the attacker will realize that the email address or user ID is real but that the password is wrong. This would let the attacker suggest a password for that user.
How to fix this flaw
- Never show a specific error message on the authentication page. This lets the attacker know what information is missing and lets them use a brute-force attack to guess what information is missing.
- Display error messages such as "incorrect details."
Integrating Session IDs into a URL
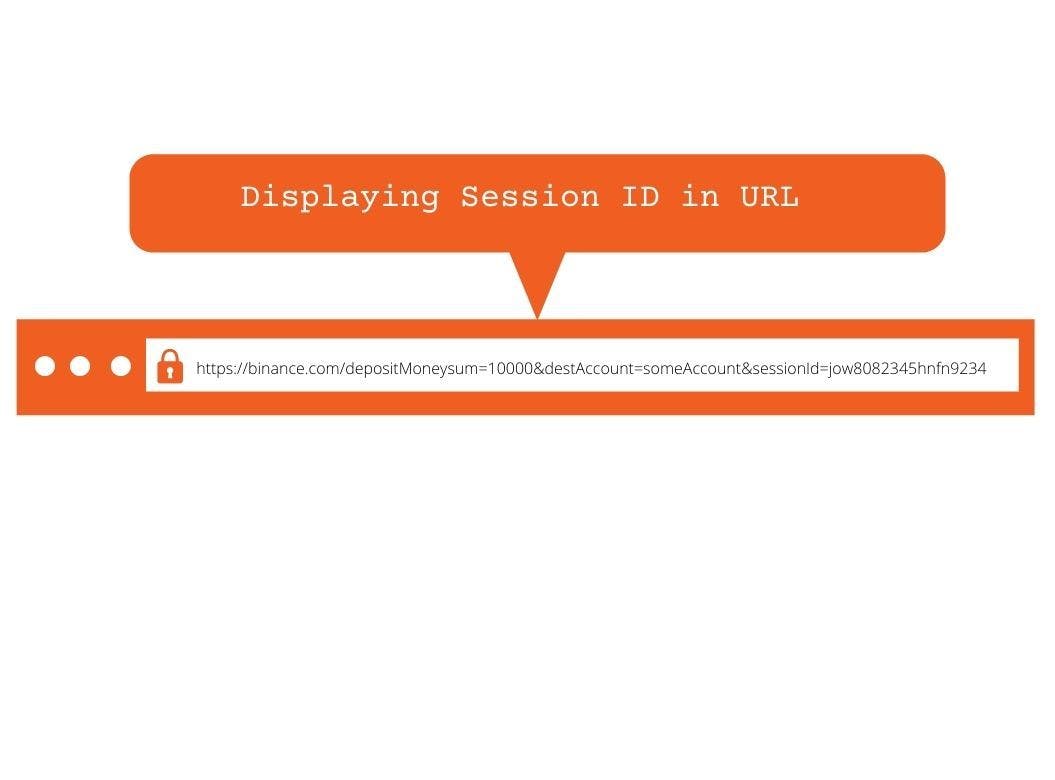
A session ID is a number that a website's server gives to a single user for the length of that user's visit. The chance of an attacker obtaining and abusing a session token is increased if placed directly in the URL. Although the risk is lower when utilizing HTTPS to connect to the web server, there is still a danger. Even though HTTPS URLs are encrypted in transit, they are often kept in server logs.
Here is a diagram example of Integrating session IDs into URLs.

How to fix this flaw
- Validate the session ID on the server side
- To create the token, ensure you use a safe enough random generator.
- Use a filter to remove the Session ID from a URL.
Incorrect form validation.
Injection attacks, memory leaks, and compromised systems can occur if data provided in a form input is not properly checked or formatted. Users often submit without filling out all the needed information, so it is necessary to validate your form to ensure all the required information has been met before submitting it to the server.
How to fix this flaw
- Make sure the email has email address formatting.
- Ensure the user has met the criteria for the form before submitting
- Validate the form from the backend and frontend using an updated library or framework.
Some of the suggested libraries I recommend for form validation are:
All of the listed libraries are good for validating your form.
Low form Sanitization
The process of keeping your form input clean, filtered, and sanitized from a malicious agent is known as form sanitization. Sanitizing your input is a must because it prevents injection flaws. A well-sanitized input form can prevent the following attacks:
Cross-site scripting (XSS): This is a type of security vulnerability that is often found in web applications. This vulnerability allows attackers to insert client-side scripts into web pages viewed by users. This attack can cause much security harm to a user, such as redirecting them to a malicious website, forcing them to download a malware application, and stealing the user's data.
SQL injection: Attackers can interfere with the data sent to its database through the form input.
By sanitizing form input, you must protect your code and user's data from this malicious agent and all listed vulnerabilities. I personally use DOM Purify, a sanitizing library for HTML and strings, and it can filter anything that contains dirty HTML and prevent XSS attacks.
How to fix this flaw
- It's considerably easier and safer to utilize an allowlist for well-defined inputs like numbers, dates, or postcodes. In that regard, you may explicitly state what values are allowed and what values are not.
- Use the predefined allowlisting logic in the built-in data type definitions with HTML5 form validation.
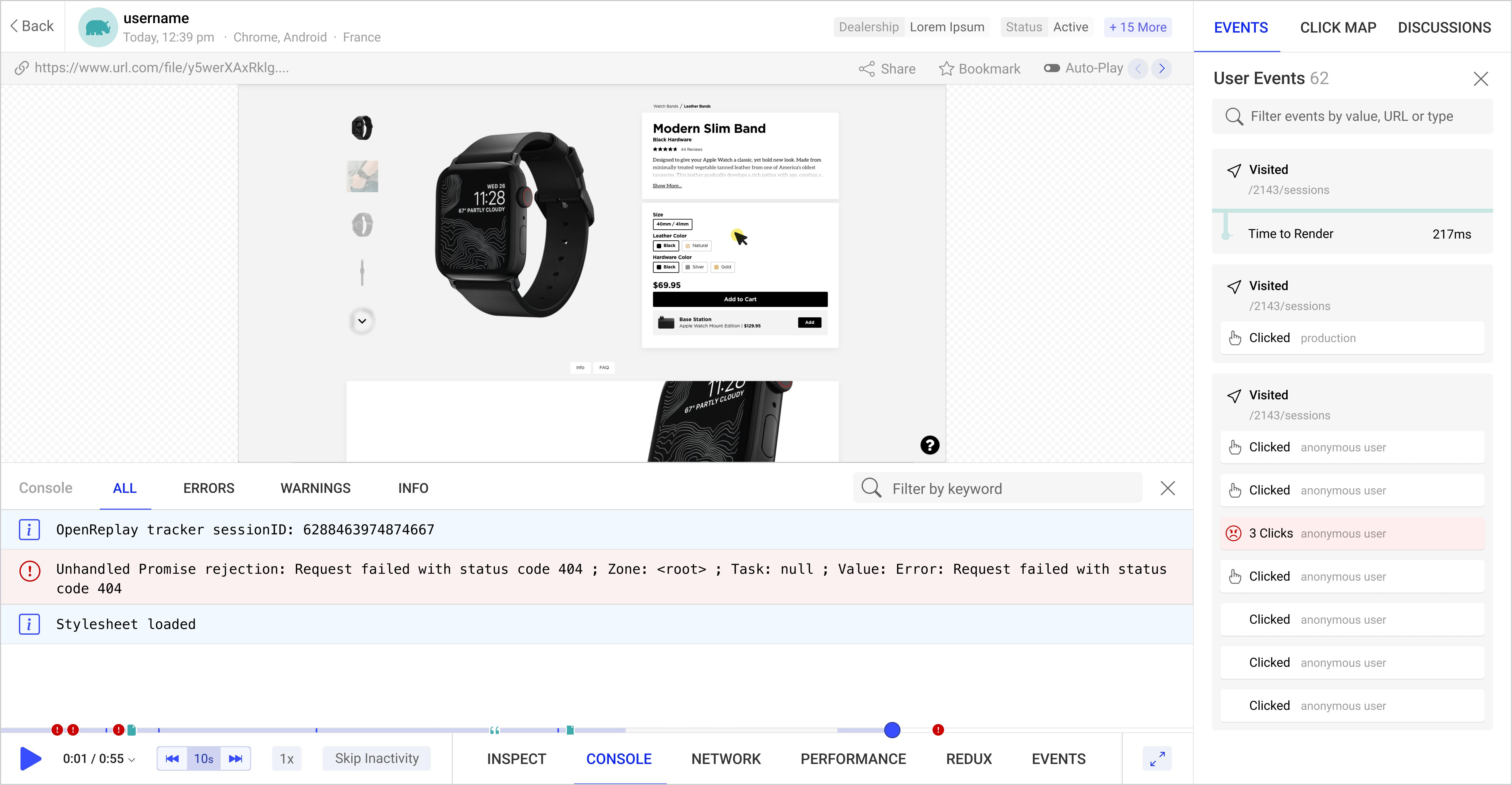
Open Source Session Replay
OpenReplay is an open-source, session replay suite that lets you see what users do on your web app, helping you troubleshoot issues faster. OpenReplay is self-hosted for full control over your data.

Start enjoying your debugging experience - start using OpenReplay for free.
Weak Password Strategy
It's not unusual to come across a website that doesn't have a strong password plan in order. I recently tried an application that required a five-character minimum password length. As developers try to find the right balance between security and usability, this flaw is becoming more common. When working with passwords, ensure the password you suggest to a user or the password a user creates is a mixture of symbols, numbers, and mixed-case letters. Avoid weak password plans.
How to fix this flaw
- Require a user to enter a minimum of 12 or 8 characters or something longer.
- Passwords incorporating usernames or corporate names should be avoided for security and usability.
- Upper and lowercase letters should be mixed.
- Use a library to calculate the password's strength, be cautious while selecting, and check for minimal dependencies and maintainability.
- When a person has a public profile, use a different display name and avoid using the user's email address as the display name because this invites spam.
Failure to use Two-Factor Authentication
Another common mistake I see with web authentication mechanisms is that they don't have any extra safety measures. Two-factor authentication is rarely used by developers, especially for top accounts. Two-factor authentication helps in adding a second layer of protection to your application. Two-factor authentication is critical for web security since it immediately eliminates compromised credentials' hazards. When a password is cracked, guessed, or even infected with malware, it is no longer sufficient to grant access to an intruder without approval at the second authentication factor.
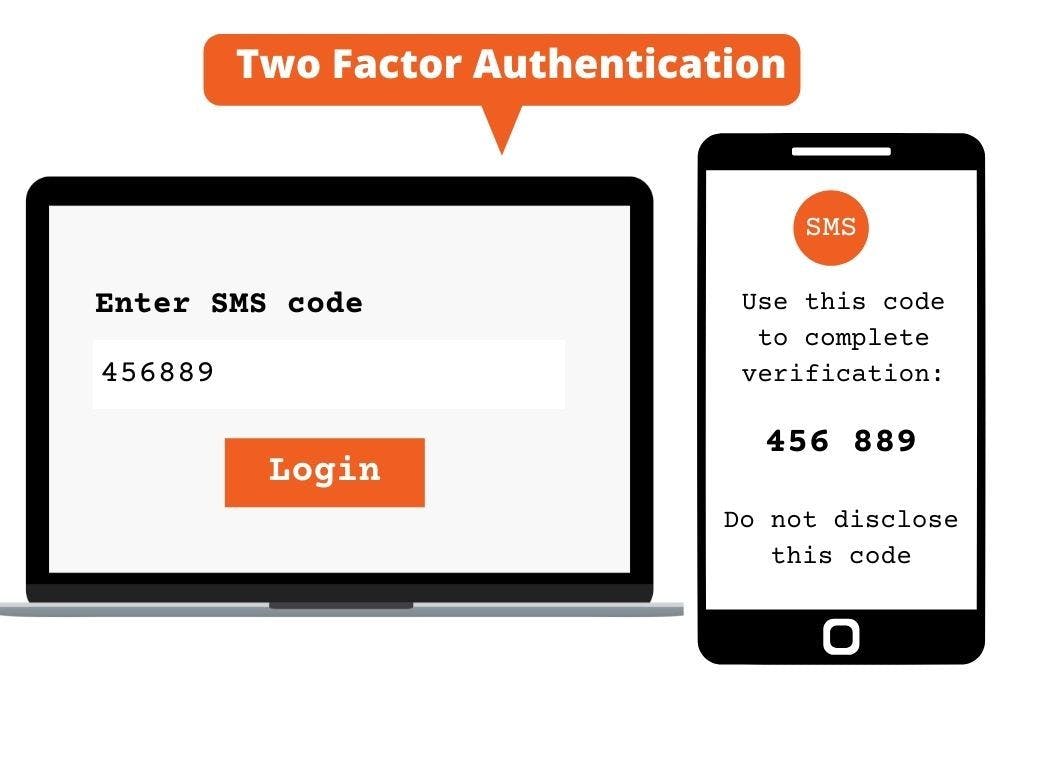
Two-factor authentication is an extra layer of security added to an authentication page. Examples of this two-factor authentication are SMS, emails, and OTP.
Here is a diagram example of two-factor authentication

How to Implement Two-Factor Authentication
There are a variety of ways to use 2FA encryption. RSA tokens, code generators like Google Authenticator and Duo, and SMS text sending of one-time codes are all options for implementing 2FA technology.
Improper Password Reset
This isn't that often, but now and then, I see a web application that has this capability implemented incorrectly. This is often because the user's password was sent to them via email, or the token used to reset the password was not strong enough. Sending the plaintext password back to the end-user is another issue that affects password resets. This is terrible for various reasons, one of which is that the password was sent by email, which is considered unsafe. This could mean that the password was stored in the database without enough hashing or in a format that could be reversed, like base64.
Hashing is a technique used to verify or validate the quality of various sorts of input. In authentication systems, it is primarily used to prevent the storage of plaintext passwords, and Hashing makes it incredibly difficult for attackers to decipher passwords that have been stored.
Base64: Base64 is a method of converting binary data into text. The method is frequently used to send content-based information over the Internet.
How to fix this flaw
- Always encrypt user passwords before storing them, do not store them in their raw form.
- Only send transactional emails after validating and verifying email addresses by checking for valid characters and sending a verification link with a token.
Insecure Logout
This is another vulnerability that can cause great havoc to an application. It's also essential to give your users a safe way to log out so that their sessions can't be taken over. If you are storing the session identifier on the server side, the logout method should invalidate it and erase the session cookie in the browser. This keeps attackers from being able to steal session cookies and then use them to start a new session.
How to fix this flaw
- When a user logs out, clear the browser's session cookie and invalidate the session identifier if it's being stored on the server.
- During logout, user sessions and authentication tokens should be correctly invalidated.
Brute Force Attack
Brute force is a hacking technique used to find out the user's credentials by trying various possible credentials. In this attack, hackers try to guess passwords to get past the authentication for a single account. Using scripts that try many commonly used passwords from a dictionary and millions of leaked passwords from previous data breaches, these attempts have a better chance of succeeding.
How to fix this flaw
- Limit login attempts to a defined IP address or range by blocking access to the authentication URL.
- Use no terms from dictionaries in any language. Rather than using words, it is preferable to use random character strings.
- Block malicious IP addresses with CAPTCHAS.
- Keep track of a user's failed login attempts and lock the account.
Using Insufficient Security Questions
A security question or memorable word can also assist in guarding against automated attacks. I have encountered weak security questions that have predictable responses, allowing an attacker to suggest or guess answers and obtain access to the user's data.
Here are some of the popular security questions I have come across:
- In what city were you born?
- What is your date of birth?
- What high school did you attend?
- What is your mother's maiden name?
Avoid all of these questions because hackers can guess them due to some of our information on our Google or other online profiles.
How to fix this flaw
- Recommend questions that are easy to remember by the user but hard for attackers to suggest
- Store the answers using a secure hashing algorithm such as Bcrypt. Bcrypt is an algorithm used to hash and verify passwords. It helps in reducing the chance of cybercriminals attacking your application through a password.
Failure to safeguard routes
Another error I have seen developers make when it comes to authentication is "failing to safeguard the route." It is vital to secure specific routes in your application from non-authenticated users, as this will prevent unknown users from accessing some of your application's private data.
How to fix this flaw
- Safeguard the route you want non-authenticated users to access.
- If a user is trying to access a specific route, redirect them to the login/sign-up page if they are not authenticated
Here is an article on how to protect your route in Reactjs.
Conclusion
When implementing authentication on your website, you must exercise extreme caution as a developer because some methods could be very damaging to your program and open the door for attackers to seize control of users' data and the application. Hopefully, this article has highlighted such errors and provided advice on how to fix them.
A TIP FROM THE EDITOR: A suitable, robust method for authentication is the usage of tokens, as described in our Authentication with JWT for your website article.